Chrome DevTools is one of the most powerful tools for web developers, enabling deep insights into HTML, CSS, and JavaScript right from your browser. In this lesson, we’ll explore how to use DevTools to create pixel-perfect buttons with the right colors, spacing, and alignment. Let’s dive in!
Getting Started with Chrome DevTools
Accessing DevTools
- Open your website in Chrome.
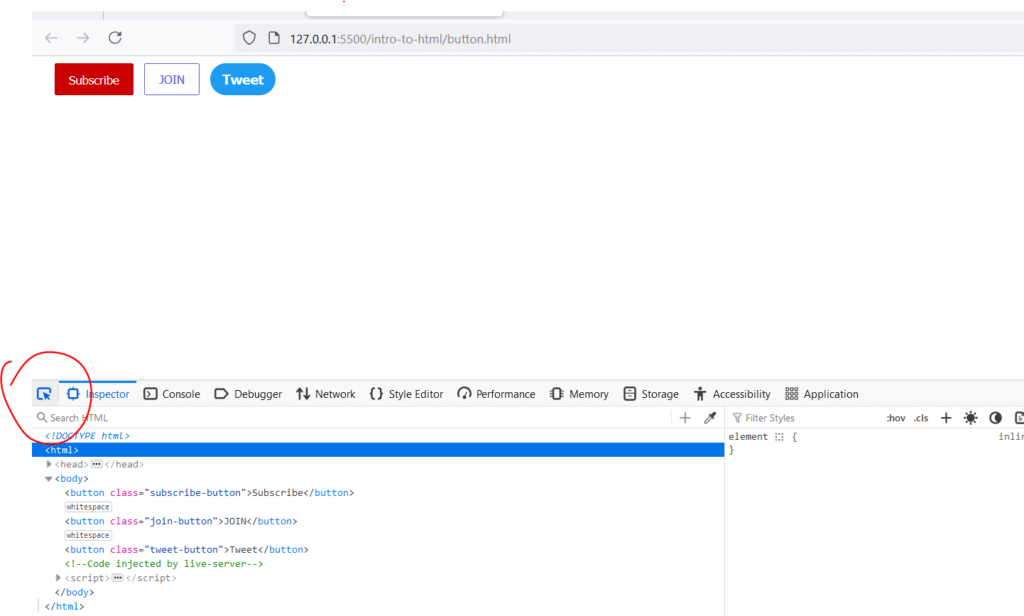
- Right-click on an empty area and select Inspect.
- This opens the Chrome DevTools panel, where you can see your HTML, CSS, and more.
Choosing Perfect Colors
Locating Button Styles
- Use the pointer icon in the top-left corner of DevTools.
- Hover over a button to highlight it and click to reveal its styles in the Elements tab.

Understanding Color Formats
- Buttons often use colors in hexadecimal (hex) format (e.g.,
#1d8a6a). - Hex values can be converted to RGB using online tools for precise adjustments.
Example:
- Hex:
#1d8a6a - RGB:
rgb(29, 138, 106)
Leveraging the CSS Box Model
Visualizing Margins and Padding
The Computed tab in DevTools lets you see:
- Margin (space outside an element).
- Padding (space inside an element).
- Border (line around an element).
- Inspect an element.
- Scroll down to the Box Model section.
- Hover over the different sections (orange for margin, green for padding) to see them highlighted.

Adjusting Button Spacing with Margin and Padding
Adding Margins
Margins control spacing outside elements. For example:
margin-right: 30px;
This creates 30 pixels of space on the right.
Adding Padding
Padding adds spacing inside an element. For example:
padding: 10px 20px;
This sets:
- 10px padding on the top and bottom.
- 20px padding on the left and right.
Aligning Buttons
Browsers align elements based on text by default. To ensure buttons align properly:
- Add
vertical-align: topto the button styles. - Save and refresh to see the change.
vertical-align: top;
Creating Responsive Buttons Without Fixed Height and Width
Instead of fixing dimensions, use padding to make buttons adjust dynamically to content size. For example:
padding: 10px 20px;
Problem: Overflowing Text
When setting fixed heights and widths, text might overflow:
Solution: Remove Fixed Dimensions
Allow padding to control the button’s size
Conclusion
Chrome DevTools is an essential tool for refining web designs. With features like color pickers, the box model visualizer, and live CSS editing, you can create visually consistent and responsive buttons. Mastering these techniques will elevate your web development skills.
Have questions or suggestions? Share them below and let’s improve together!


Keep up the fantastic work!
Your blog is a great source of positivity and inspiration in a world filled with negativity Thank you for making a difference